Autor: Štefan Dudaško
Pridané: 30.07.2021
V minulosti, keď som začínal s programovaním, som často počúval o pojme API. Nikdy mi však nebolo úplne jasné, čo to je a načo by som to vôbec robil. Časom, keď som lepšie pochopil, na čo API slúži, to dnes vnímam ako jeden z najdôležitejších konceptov informatiky vôbec.
Takže čo to vlastne API je?
Asi najčastejšie vysvetlenie tohoto pojmu by znelo: "rozhranie pre komunikáciu medzi aplikáciami". Mne vždy napadne príklad: multiplatformová aplikácia. Predstavme si, že kódime aplikáciu, kde prichádza ku komplexnejšiemu spracovaniu dát z databázy, napríklad niečo v štýle Youtubu. Keď si zobrazíme úvodnú obrazovku, dostaneme na výber videá, ktoré by sa nám mohli páčiť. Tie sa niekde na pozadí, algoritmom, vyberú z databázy a zobrazia sa nám. Tento algoritmus môže byť veľmi zložitý a rozsiahly a stojí len za účelom toho, aby nám zobrazil niekoľko videí. Ako by sme, ako programátori, bez znalosti konceptu API postupovali pri programovaní takejto funkcie? Ja by som napísal funkciu, kde by som si najprv načítal používateľa, autentizoval ho a v závislosti od použitia (ne)relačnej databázy napísal algoritmus na to, aké videá mu navrhnúť a ak by som nebol lenivý, tak by som tento algoritmus a autentizáciu zrefaktoroval do samostatnej metódy (funkcie).
Myslím si, že na prvý pohľad na tomto prístupe nevyzerá byť nič zlé, takýchto funkcii by sme v projekte mohli urobiť ešte mnoho a všetko by nám fungovalo tak, ako sme si naplánovali, kde je teda problém? Problém je, že sa našej aplikácii možno časom začne dariť a zjaví sa otázka: Čo keby sme si k tomu urobili aj mobilnú appku? :)
Tak sa zamyslime. Ideme do toho a ideme kódiť mobilnú appku pre našu, doteraz, webovú aplikáciu. Prídeme znovu na funkciu načítavania videí, za ktorou sa skrýva množstvo logiky a museli by sme ju programovať znova a ešte horšie - znova ale v inom jazyku. To je problém sám o sebe, kódili by sme rovnakú vec 2x, všetky zmeny, bugy, updaty by sme museli programovať 2x, zmena programovacieho jazyka by bola málo reálna a pýtali by sme sa, kde sme urobili chybu.
Jedno zo základných pravidiel programovania je: Ak niekde píšeš viac krát to isté, zrefaktoruj to, nech je to na jednom mieste. Je to zlaté pravidlo a treba sa ho vždy držať. V našom prípade sme sa toho síce držali ale nepočítali sme s prípadom, že to v budúcnosti môže byť potrebné na viac miestach písať rovnakú logiku.
Ak by sme teda chceli pokračovať v programovaní našej mobilnej aplikácie, máme na výber 3 hlavné možnosti, tou prvou by bolo kódenie všetkého na novo no ako sme si povedali, nebolo by to veľmi šťastné riešenie.
Ďalšou (2.) možnosťou by bolo - využitie, aspoň do určitej miery, API. A teda, komunikáciu medzi našimi dvoma aplikáciami.
Ak by sme si dohľadávali možnosti použitia API, určite by sme našli veľa príkladov použitia napríklad Spotify API, Instagram API, atď., kde využívame služby 3. strany pre naše účely. Mne sa však páči viac príklad použitia API na komunikáciu medz našimi dvoma aplikáciami, ktoré sme si vytvorili.
A teda, ak by sme si pre našu webovú aplikáciu naprogramovali metódu, ktorá vyberie odporúčané videá pre konkrétneho používateľa, vedeli by sme ju nejako zavolať z kódu pre našu mobilnú aplikáciu? Skvelá správa - áno, vedeli! Nechcem zachádzať do veľkých technických detailov, ale ak pracujeme na našom obľúbenom serveri, ktorý beží na počítači (Valet, docker, XAMPP, ...), stačí, že tieto 2 aplikácie bežia na inom porte a na svojej URL. Tým pádom vieme z jednej aplikácie pristupovať k URL adresám inej aplikácie. Ako nám toto pomôže? Webové aplikácie bežia na jednoduchom princípe: Request - Response.
My povieme stránke tým, že ju načítame s konkrétnou URL stránky to, že niečo potrebujeme (Request) - napríklad načítame hlavnú stránku hocijakej stránky. Tá zavolá konkrétnu funkciu vo svojom kóde a odpovie nám (Response). Na stránkach to býva, že nám odpovie nejakým obsahom, zväčša, ak si načítame stránku, odpovie nám obsahom vo formáte HTML. Ako programátori však vieme špecifikovať, aké dáta chceme poslať z funkcie ako response, ak chceme dáta sprístupniť inej aplikácii, pošleme ako Response dáta vo formáte (zväčša) JSON. Tým pádom vieme z našej mobilnej aplikácie pristúpiť na URL druhej aplikácie, ktorá vracia ako výsledok zavolania tejto URL nejaké dáta vo formáte JSON a ďalej si tieto dáta spracovať. Čiže už by sme nemuseli celú funkcionalitu spracovávania dát, výberu z databázy, atď robiť v mobilnej appke a stačilo by nám zalovať druhú aplikáciu a povedať jej, že potrebujeme tieto dáta. Po získaní týchto dát máme rovnaké dáta pre obe aplikácie a obe aplikácie čerpajú z jednej funkcionality a jedného miesta (Single source of truth).
Je to obrovský posun od 1. metódy, kde sme kódili všeko 2x, no stále je tu menší problém, a to je ten, že 1. aplikácia má 2 funkcie - je to webová aplikácia a zároveň je to API, vie existovať sama bez mobilnej appky a mobilná aplikácia nevie existovať bez webovej, teda je jej nadradená. Z môjho pohľadu to nie je veľký problém, avšak, lepším prístupom by zrejme bolo, ak by sme od začiatku programovali funkcionalitu operácii s dátami v samostatnom projekte (repozitári) - to by bola jediná aplikácia, ktorá by potrebovala databázu so všetkými dátami, ona by robila všetky zložité operácie a všetky výsledky operácii by sprístupňovala ako JSON na url-čkách, o ktorých by aplikácie vedeli.
Ako teda zistíme, aké URL adresy môžeme používať?
Ak používame API tretej strany, a teda nie nami vytvorené API, URL, na ktoré môžeme volať "API cally" nájdeme v dokumentácii daného API, tiež tam nájdeme HTTP metódu, ktorú daná URL vyžaduje a prípadné parametre, ktoré môže URL (endpoint) prijímať, resp. vyžadovať.
Pre príklad 3. stranných API môžeme uviesť napríklad Instagram API, Spotify API, Unsplash API alebo Nightbot, ktorého môžeme používať napríklad ako bota na Twitchi a získavanie dát z predpripravených príkazov. Tiež by sme našli zdokumentované všetky URL adresy, kde vieme posielať requesty a s akými parametrami.
HTTP metódy, ktoré z každodenného používania poznáme sú hlavne GET a POST - pri bežnom surfovaní internetom a načítavaním stránok vykonávame zväčša GET metódu, kde povieme aplikácii URL, z ktorej chceme dostať dáta a prípadne sa v URL tiež nachádzajú ďalšie parametre, ktoré môže server spracovať. Ak napríklad napíšeme do Google vyhľadávača slovo API, url bude vyzerať nejako takto: www.google.com/search?q=API... - vidíme, že voláme url google searchu a ako parameter "q" (query) posielame slovo API. Ak odosielame formulár, nechceme, aby sa dáta prenášali cez URL a nechceme, aby boli viditeľné, preto je potrebná aj iná metóda, ktorú zavoláme, zväčša je to pri formulárových dátach metóda POST. Existujú aj ďalšie metódy, ktoré môže server alebo API na svojích URL prijímať, tie však niekedy nevieme nasimulovať, HTTP metódy ako Delete, PUT, Patch, Option, a ďalšie. Bolo by obtiažne aj na svojom API takto simulovať HTTP metódy a zakaždým vypĺňať dáta do prehliadača alebo vytváranie si svojich formulárových polí, preto je pre prácu s API vhodné použiť dobrý nástroj. Je ich viac, z vlastnej skúsenosti môžem odporučiť nástroj Swagger - je vhodný, ak chceme písať interaktívnu dokumentáciu - dokumentácia, kde vieme hneď simulovať posielanie HTTP requestov.
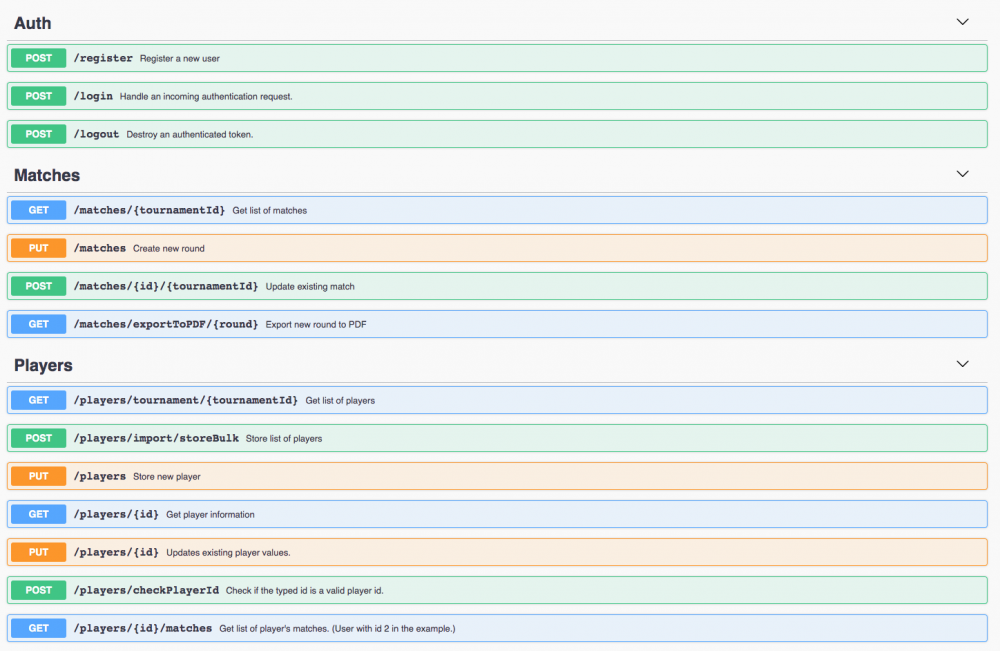
Takto vyzerá Swagger dokumentácia, pri ktorej môžeme testovať definované URL stránky, dokumentácia je tiež napojená na databázu a vieme cez ňu priamo pracovať s aplikáciou.


Fig. 1 - Swagger URL List
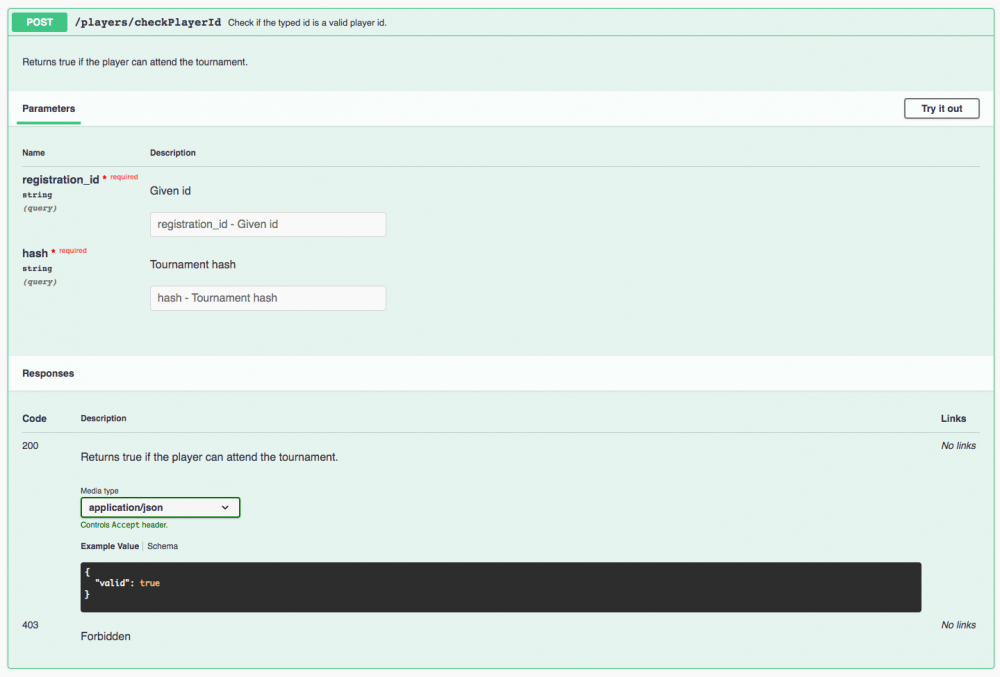
Pri každej URL máme aj možnosti výberu parametrov pre danú funkciu a podrobný popis funkcie. Napríklad:


Fig. 2 - Swagger specific Endpoint
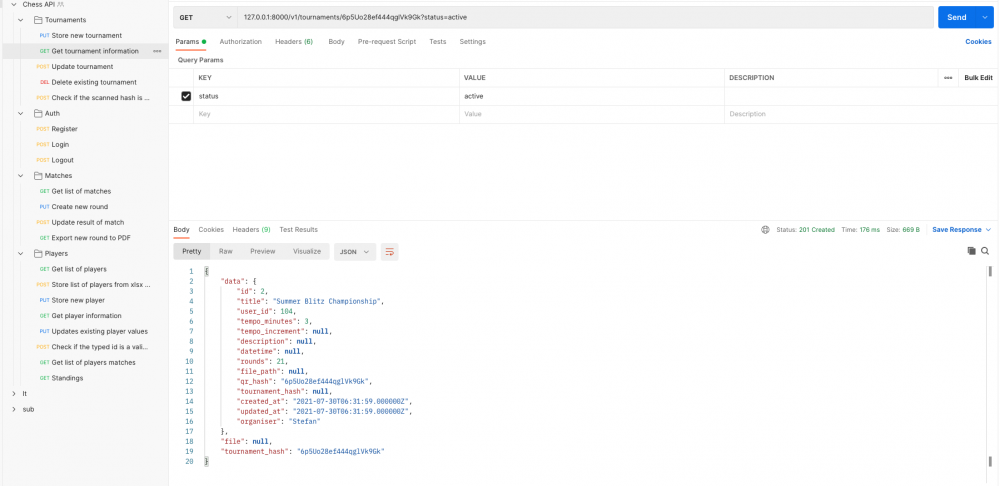
Alebo môžeme využiť nástroj Postman, ktorý používam na prácu s API najčastejšie - je veľmi prehľadný a vieme si v ňom dobre kategorizovať a ukladať predpripravené API cally, tiež dobre pracuje s tokenmi ak máme requesty zabezpečené heslom, resp. URL-čkami, ku ktorým má prístup len prihlásený alebo autorizovaný používateľ. Tiež na ňom vieme veľmi rýchlo otestovať rôzne API 3. strany, dokonca je tento nástroj prístupný aj online.


Fig. 3 - Postman call example
Na záver
API je skvelým konceptom na udržiavanie dátovej časti aplikácie na jednom mieste, je dobré, vždy myslieť na to, či tieto dáta nebude v budúcnosti potrebovať aj nejaká naša ďalšia služba, nie je potrebné sa báť rozčleniť aplikáciu na viac projektov (repozitárov) tak, ako by sme refaktorovali funkciu na viac malých funkcii alebo procedúr. Umožňuje nám tiež jednoduché využívanie služieb, ktoré už niekto naprogramoval a poskytol nám ich použitie.
Dôležité je povedať, že v článku sme si popisovali koncept REST API. Sú aj iné prístupy, ktoré sa dnes už možno používajú pomenej alebo pre špecifickejšie účely, napríklad SOAP.